6.2. Installation and configuration¶
For convenient use, there is an official web link (see the link below) that can be called to directly run the 3D web client on your web browser.
https://www.3dcitydb.org/3dcitydb-web-map/1.9.0/3dwebclient/index.html
Note
The number 1.9.0 in URL denotes the version number of the 3D web client. Once the 3D web client has been upgraded in the future, this version number will be adapted to conform to the current release of the 3D web client. Web links pointing to the previous software versions will remain valid and accessible online.
The 3D web client is a static web application purely written in HTML and JavaScript and can therefore be easily deployed by uploading its files to a simple web server. A zip file for the 3D web client can be found in the installation directory of the Import/Export tool within the subfolder 3d-web-map-client or downloaded via the following GitHub link:
https://github.com/3dcitydb/3dcitydb-web-map/releases
The extracted contents of the zip file should look something like the screenshot below.

The 3D web client comes with a lightweight JavaSript-based HTTP server (the file with the name “server”) that is mainly meant to test the functionality of the 3D web client on your local machine. For running this web server, the open source JavaScript runtime environment Node.js is required to be installed on your machine. The latest version of Node.js can be download via the web link below:
https://nodejs.org/en/
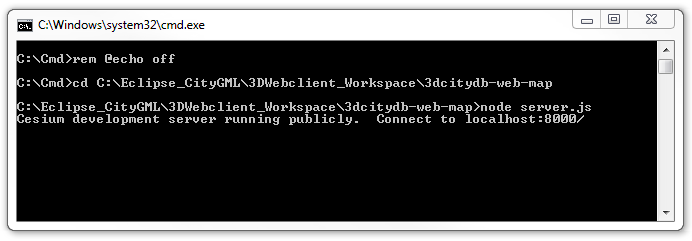
Once the Node.js program has been installed, you need to open a shell environment on your operating system and navigate to the folder where the server.js file is located, then simply run the following command to launch the server:
node server.js

Fig. 6.2 Example of running the JavaScript-based web server
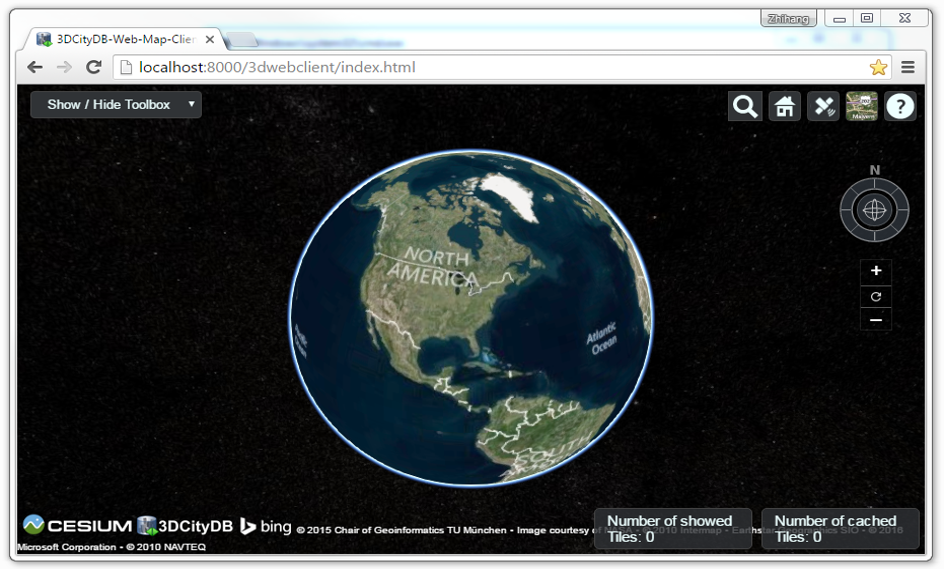
Now, the 3D web client is available via the URL below and its user interface should look like in the following figure:
http://localhost:8000/3dwebclient/index.html

Fig. 6.3 User interface of the 3D web client
Note
Other files and directories can also be published using the NodeJS server.
For instance, a KML file named Samples.kml stored in the directory
3dcitydb-web-map/3dwebclient/ can be accessed using the following URL:
http://localhost:8000/3dwebclient/Samples.kml
This can then be imported into the web client similarly to other online resources as explained in Section 6.4.